Danh mục bài viết
ToggleCơ bản về routing
Bộ khung của mọi ứng dụng là định tuyến. Trang này sẽ giới thiệu cho bạn các khái niệm cơ bản về routing cho web và cách xử lý định tuyến trong Next.js.
Terminology
Đầu tiên, bạn sẽ thấy những thuật ngữ này được sử dụng trong toàn bộ tài liệu. Sau đây là một tham khảo nhanh:

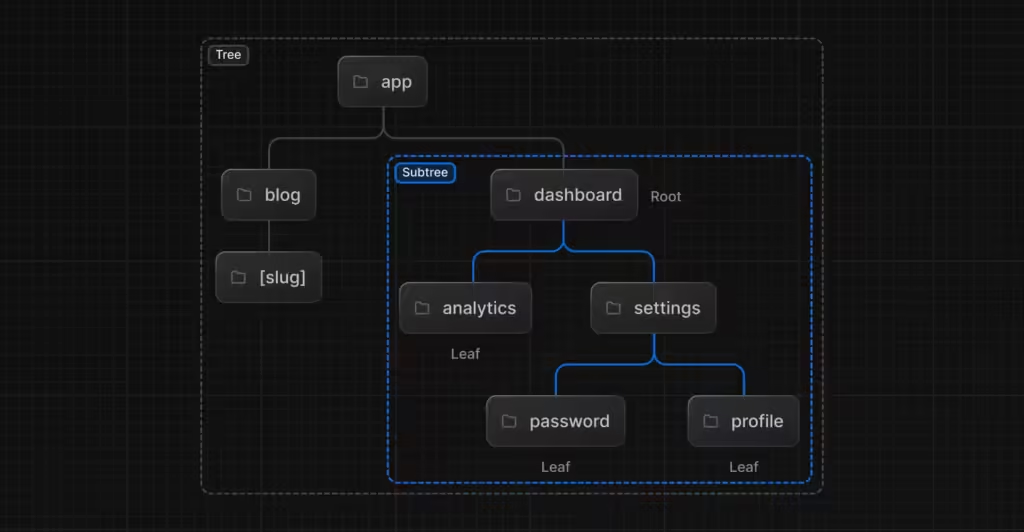
- Tree: Một quy ước để trực quan hóa cấu trúc phân cấp. Ví dụ, một cây thành phần với các thành phần cha và con, cấu trúc thư mục, v.v.
- Subtree: Một phần của cây, bắt đầu từ một gốc mới (đầu tiên) và kết thúc ở lá (last).
- Root: TNút đầu tiên trong cây hoặc cây con, chẳng hạn như bố cục gốc.
- Leaf: Các nút trong một cây con không có nút con, chẳng hạn như đoạn cuối cùng trong đường dẫn URL.

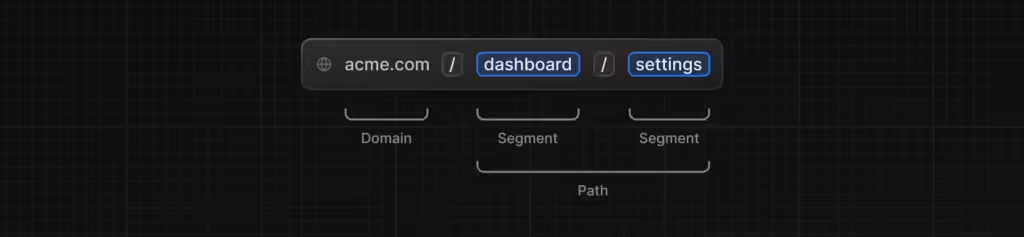
- URL Segment: Một phần của đường dẫn URL được phân cách bằng dấu gạch chéo.
- URL Path: Một phần của URL nằm sau tên miền (bao gồm các phân đoạn).
The app Router
Trong phiên bản 13, Next.js đã giới thiệu một App Router mới được xây dựng trên React Server Components, hỗ trợ bố cục được chia sẻ, định tuyến lồng nhau, trạng thái tải, xử lý lỗi, v.v.
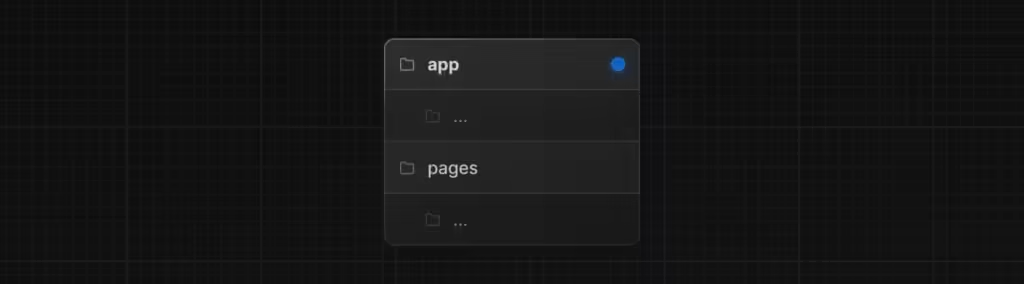
App Router hoạt động trong một thư mục mới có tên là app. Thư mục app hoạt động cùng với thư mục pages để cho phép áp dụng gia tăng. Điều này cho phép bạn chọn một số tuyến đường của ứng dụng vào hành vi mới trong khi vẫn giữ các tuyến đường khác trong thư mục pages cho hành vi trước đó. Nếu ứng dụng của bạn sử dụng thư mục pages , vui lòng xem thêm tài liệu Pages Router .
Lưu ý: App Router được ưu tiên hơn Pages Router. Các tuyến đường trên các thư mục không được giải quyết thành cùng một đường dẫn URL và sẽ gây ra lỗi thời gian xây dựng để ngăn ngừa xung đột.

Theo mặc định, các thành phần bên trong app là Thành phần máy chủ React. Đây là một tối ưu hóa hiệu suất và cho phép bạn dễ dàng áp dụng chúng, và bạn cũng có thể sử dụng Thành phần máy khách.
Vai trò của thư mục và tệp
Next.js sử dụng bộ định tuyến dựa trên hệ thống tệp trong đó:
- Thư mục được sử dụng để xác định các tuyến đường. Tuyến đường là một đường dẫn duy nhất của các thư mục lồng nhau, theo hệ thống phân cấp hệ thống tệp từ thư mục gốc xuống đến thư mục lá cuối cùng bao gồm tệp
page.js. Xem Định nghĩa các tuyến đường. - Tệp được sử dụng để tạo giao diện người dùng được hiển thị cho một phân đoạn tuyến đường. Xem các tệp đặc biệt.
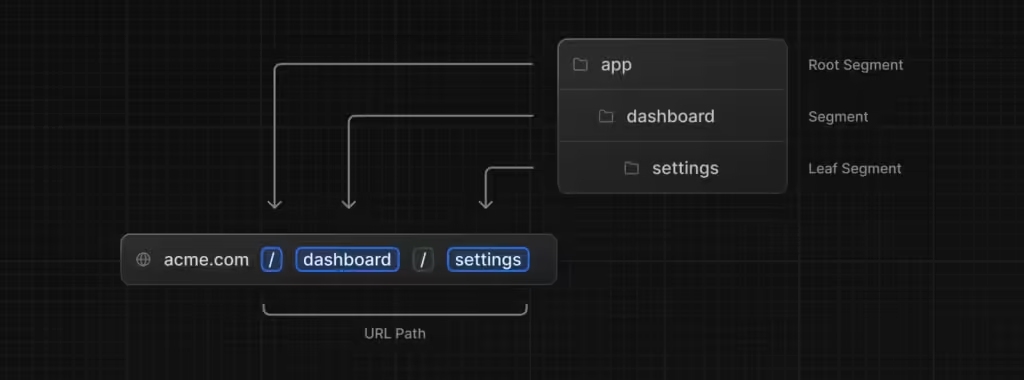
Route Segments
Each folder in a route represents a route segment. Each route segment is mapped to a corresponding segment in a URL path.

Tuyến đường lồng nhau
Để tạo một tuyến đường lồng nhau, bạn có thể lồng các thư mục vào nhau. Ví dụ, bạn có thể thêm một tuyến đường mới /dashboard/settings bằng cách lồng hai thư mục mới trong thư mục app.
Tuyến đường /dashboard/settings bao gồm ba phân đoạn:
/(Phân đoạn gốc)dashboard(Phân đoạn)settings(Phân đoạn )